Code Stuff!
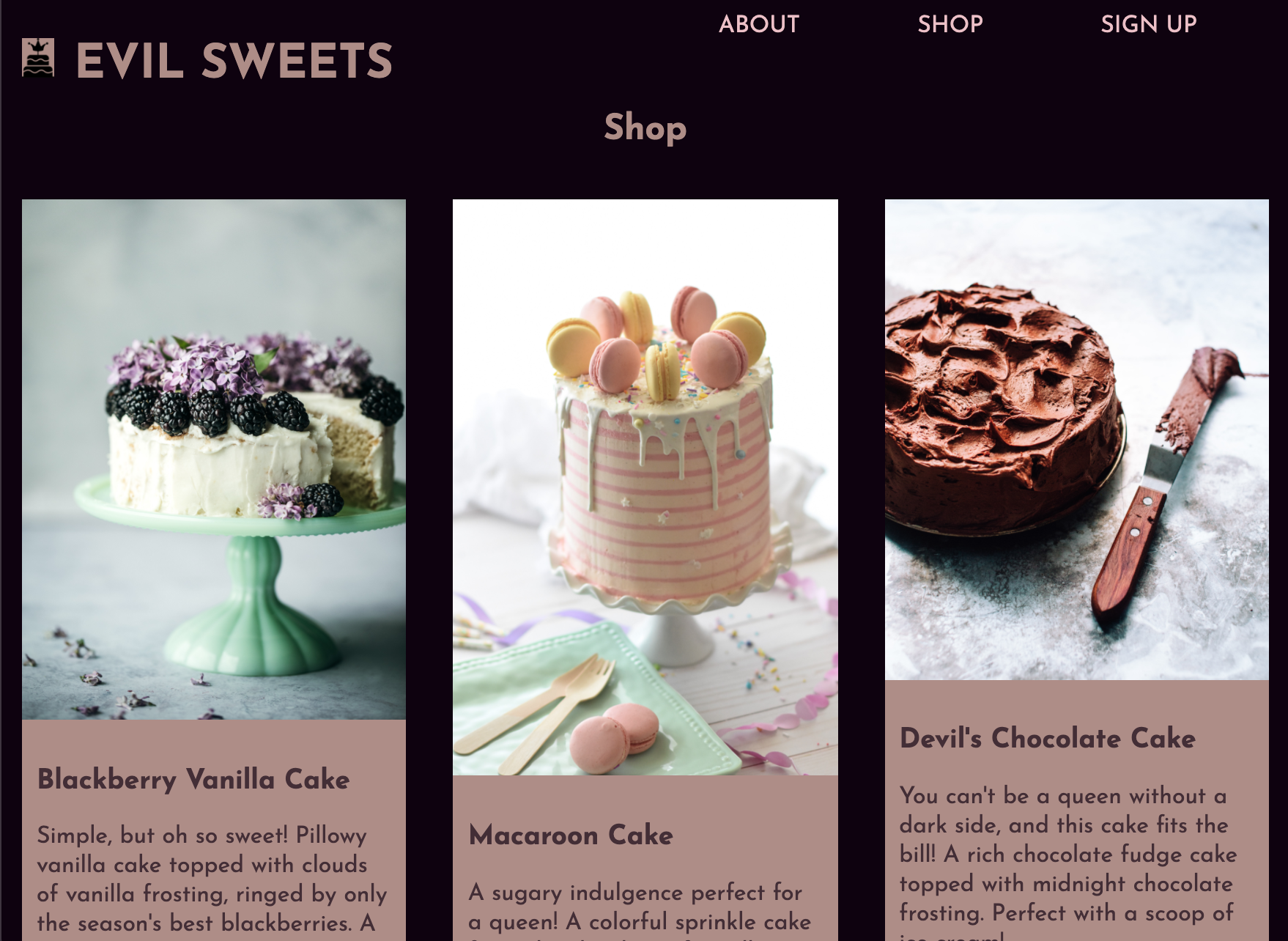
Sweet Evil
A sugary website design using CSS Grid
Overview
This simple HTML/CSS webiste originally stemmed from FreeCodeCamp's Product Landing Page project. I wanted to get in some practice with CSS grid, as well as implement some common modern website features like full-width video and sticky headers.

Technology
A very simple site, this project is made from just HTML5 and CSS3. CSS Grid is used to make the product display.
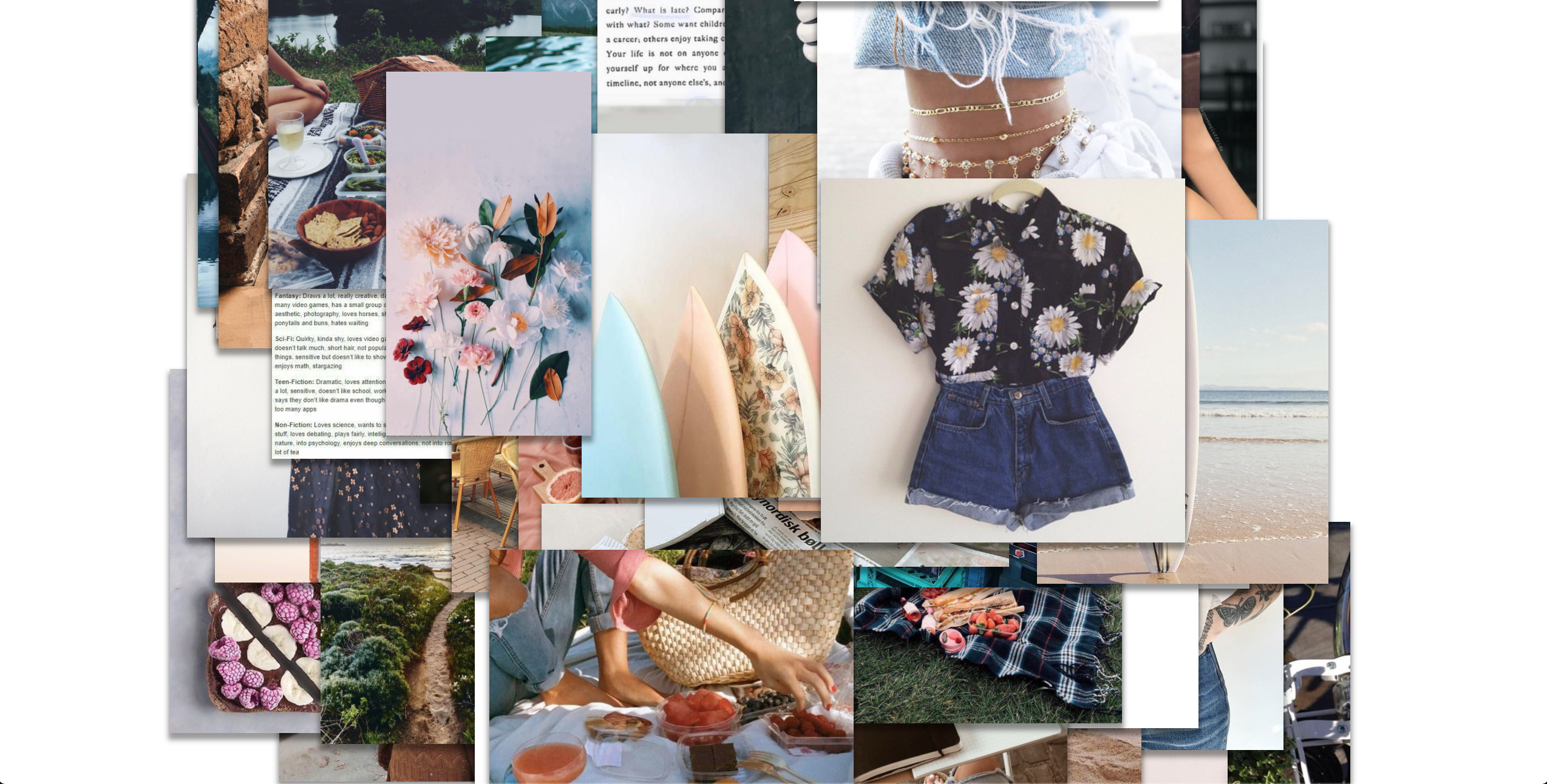
Bujo2019
A React project to display bullet journal Pinterest photos
Overview
One of my hobbies is bullet journaling, which is a personalized system for organizing tasks. A common style of bullet journaling includes adding handlettering, drawings, and photos to the standard task lists and notetaking. Over the course of 2019, I collected dozens of photographs on Pinterest each month to add to my journal.
By the end of the year, I still had the Pinterest boards that I had made. I wanted a way to display them that would create a yearbook-esque viewing experience so that others could see what had inspired me as I prepared my journal over the year. I was determined to implement some of the React skills I had learned to make an interesting art piece from the preparations of a different art.

Technology
The web application is made with React, with a small dose of Redux thrown in. My original plan was to directly pull from the Pinterest API to get the photos, but the limitations on how often the data could be retrieved made me turn to Amazon Firebase to store the photos from the Pinterest collections, and retrieve from that personal database instead.
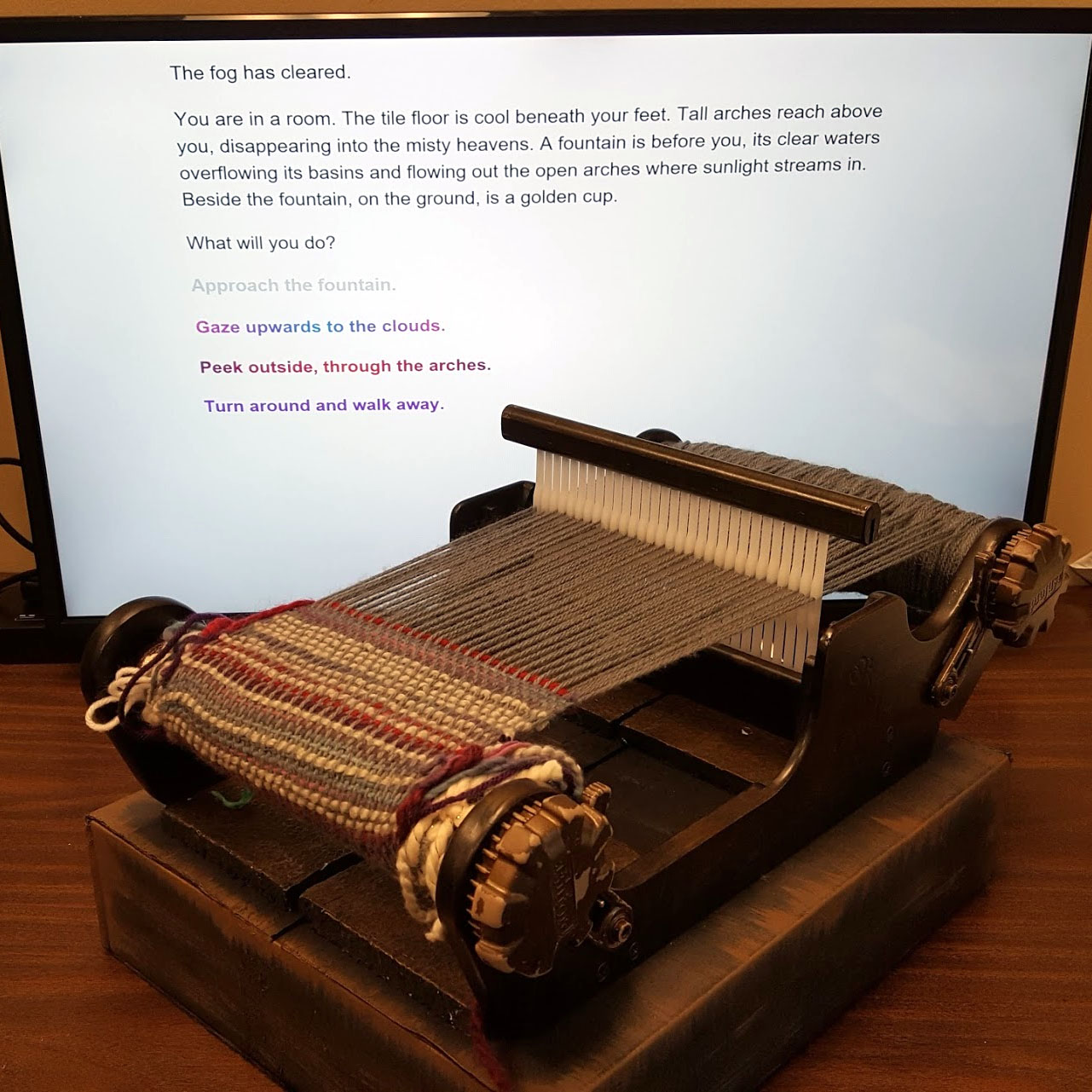
Loominary
A choose-your-own-adventure game with a loom controller
Overview
This project was a cumulation of several questions: what if you could use a traditional crafting mechanism as a video game controller? What if you had a choose-your-own-adventure game that dynamically responded to the players choices? And what if you could tell what choices a player had made after they had completed the gameplay?
Loominary was the result of these questions: a choose-your-own-adventure digital game, controlled by a handheld loom, with a resulting scarf at the end of gameplay. The game was showcased at the 2017 Smithsonian American Art Museum Arcade and went on to several other conferences.

Technology
Creating the game required both hardware and software. The game itself was created in the Twine game engine, which boiled down to HTML, CSS, and JavaScript, allowing for dynamic gameplay. The loom controller was made using RFID tags and a sensor, which connected to its own application running on a Raspberry Pi. This application sent the data to a local server that hosted the compiled HTML Twine game.